Blogger Hack筆記 (一)
張貼者: The Little DD | 標籤: 部落格維修日記 | Posted On 2009年11月2日 星期一 at 上午8:40
本站的而且確是用範本製成的,而且是 筆者 隨便地在網上選一個就了事! 不過在選了範本後,經過 本人大量的修改,相信多少也有了自己的特色了~所以在此決定說一下本站由範本開始一路修改的經過~
第一日: 在CSS修改背景底圖 同時分析範本架構...
在選了Grunge 2 這個公用範本後 (隨便網上搜尋名字就有了),我並沒有跟網絡上的教學去儲存一個備份 ._. 因為太麻煩啦 (事實上之後有後悔,不過再在網上下載就好了哈哈...)~ 筆者第一件想到的事是修改背景。這個酷似羊皮紙的背景,如果不加上燒毀的痕跡實在太過不去了吧?
決定了修改背景後,首先進去了Blogger 後台研究一下範本。
筆者 用的方法比較偏門,而且在開始修改的時候可以說是連半點css 也不懂! (我當然懂HTML,修改完成後也學懂CSS了,我都是邊改邊學的,所以想邊改邊學的朋友可以學學)
第一步要做的是,搜尋圖片 ~ 這時候Ctrl + F 真是大派用場了。 為什麼要搜尋圖片呢? 由於我想改的是底圖,但我又不知道到底要改哪一段語法,所以只好搜尋圖片檔來找語法了 (所以是偏門啊-_-|||)。隨便找找後,找到了一個叫作 "http:// ........./body_top.gif" 的檔案發覺是範本的上半段 (標題, RSS 圖示, 搜尋 及部份內容區域),直接把圖片儲存下來。
接下來繼續搜尋圖片,把 post 的主體背景 "http://......../body_main.gif",最底部的背景"http:// ........./footer.gif" 及 Comment 那一欄的背景 "http:// ........./comment background.gif" 全都取下來準備修改。
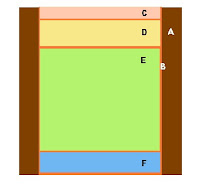
去到這個部份其實突顯了用抓圖片的方式 來找程式碼的好處,一來直接下載想要修改的圖,二來又同時分析了整個範本的架構。在這時候,筆者以初學者的身份分析本站的架構為:
A - 網頁底圖, 就是咖啡色的那個
B - 一個隱藏的Div,用來把所有內容置中
C - 最頂頂的Title,就是現在寫著RSS跟
Facebook 的位置
D - Body_Top,就是標題,Rss,Search 和一
部份內容的區域
E - 主體內容的區域
F - 最下的區域
當然,後來發覺了這只是最外層的架構,內裏還是大有文章的! 不過那是後話。 初步分析好後便開始改相,由於我只是想把羊皮紙做成燒過的效果,所以只需要在Photoshop 內上色就好了。把底圖改完後變成了這樣。
最後一步便是把CSS 內的圖片路徑改掉了。由於我在用blogger,所以便把圖片順手儲存在同是Google 提供的Picasa 內。再次開啓Blogger 後台:
利用Ctrl + F 再次找出相應圖片的路徑,把他們換成自己改過的圖片路徑 (在Picasa 內看圖片 > 圖片上右click > 內容 就可以看到圖片的路徑了,記著要把圖片放回原先的大小,Picasa預設顯示圖片時可能會把該圖縮小一點點的!)
這樣一來便大功告成了~雖然這次沒必要搞懂CSS的各種標籤,不過也可以順便認一下,對以後幫助很大的~
...(未完待續)
第一日: 在CSS修改背景底圖 同時分析範本架構...
在選了Grunge 2 這個公用範本後 (隨便網上搜尋名字就有了),我並沒有跟網絡上的教學去儲存一個備份 ._. 因為太麻煩啦 (事實上之後有後悔,不過再在網上下載就好了哈哈...)~ 筆者第一件想到的事是修改背景。這個酷似羊皮紙的背景,如果不加上燒毀的痕跡實在太過不去了吧?
決定了修改背景後,首先進去了Blogger 後台研究一下範本。
Blogger設定頁> 版面配置 > 修改HTML > (* 勾選打開小工具程式碼)
筆者 用的方法比較偏門,而且在開始修改的時候可以說是連半點css 也不懂! (我當然懂HTML,修改完成後也學懂CSS了,我都是邊改邊學的,所以想邊改邊學的朋友可以學學)
第一步要做的是,搜尋圖片 ~ 這時候Ctrl + F 真是大派用場了。 為什麼要搜尋圖片呢? 由於我想改的是底圖,但我又不知道到底要改哪一段語法,所以只好搜尋圖片檔來找語法了 (所以是偏門啊-_-|||)。隨便找找後,找到了一個叫作 "http:// ........./body_top.gif" 的檔案發覺是範本的上半段 (標題, RSS 圖示, 搜尋 及部份內容區域),直接把圖片儲存下來。
接下來繼續搜尋圖片,把 post 的主體背景 "http://......../body_main.gif",最底部的背景"http:// ........./footer.gif" 及 Comment 那一欄的背景 "http:// ........./comment background.gif" 全都取下來準備修改。
去到這個部份其實突顯了用抓圖片的方式 來找程式碼的好處,一來直接下載想要修改的圖,二來又同時分析了整個範本的架構。在這時候,筆者以初學者的身份分析本站的架構為:
A - 網頁底圖, 就是咖啡色的那個
B - 一個隱藏的Div,用來把所有內容置中
C - 最頂頂的Title,就是現在寫著RSS跟
Facebook 的位置
D - Body_Top,就是標題,Rss,Search 和一
部份內容的區域
E - 主體內容的區域
F - 最下的區域
當然,後來發覺了這只是最外層的架構,內裏還是大有文章的! 不過那是後話。 初步分析好後便開始改相,由於我只是想把羊皮紙做成燒過的效果,所以只需要在Photoshop 內上色就好了。把底圖改完後變成了這樣。
最後一步便是把CSS 內的圖片路徑改掉了。由於我在用blogger,所以便把圖片順手儲存在同是Google 提供的Picasa 內。再次開啓Blogger 後台:
版面配置 > 修改HTML > (* 勾選打開小工具程式碼)
利用Ctrl + F 再次找出相應圖片的路徑,把他們換成自己改過的圖片路徑 (在Picasa 內看圖片 > 圖片上右click > 內容 就可以看到圖片的路徑了,記著要把圖片放回原先的大小,Picasa預設顯示圖片時可能會把該圖縮小一點點的!)
這樣一來便大功告成了~雖然這次沒必要搞懂CSS的各種標籤,不過也可以順便認一下,對以後幫助很大的~
...(未完待續)



Comments